SwiftUI学习笔记(9)-示例项目阶段,部分关键字及组件初识
说在前面
前面几次学了逻辑代码的知识点,今天终于可以开始做示例项目了,而且有界面可以体现我们写的代码了,这次我们会学到很多有关界面与代码的知识。
@State 关键字
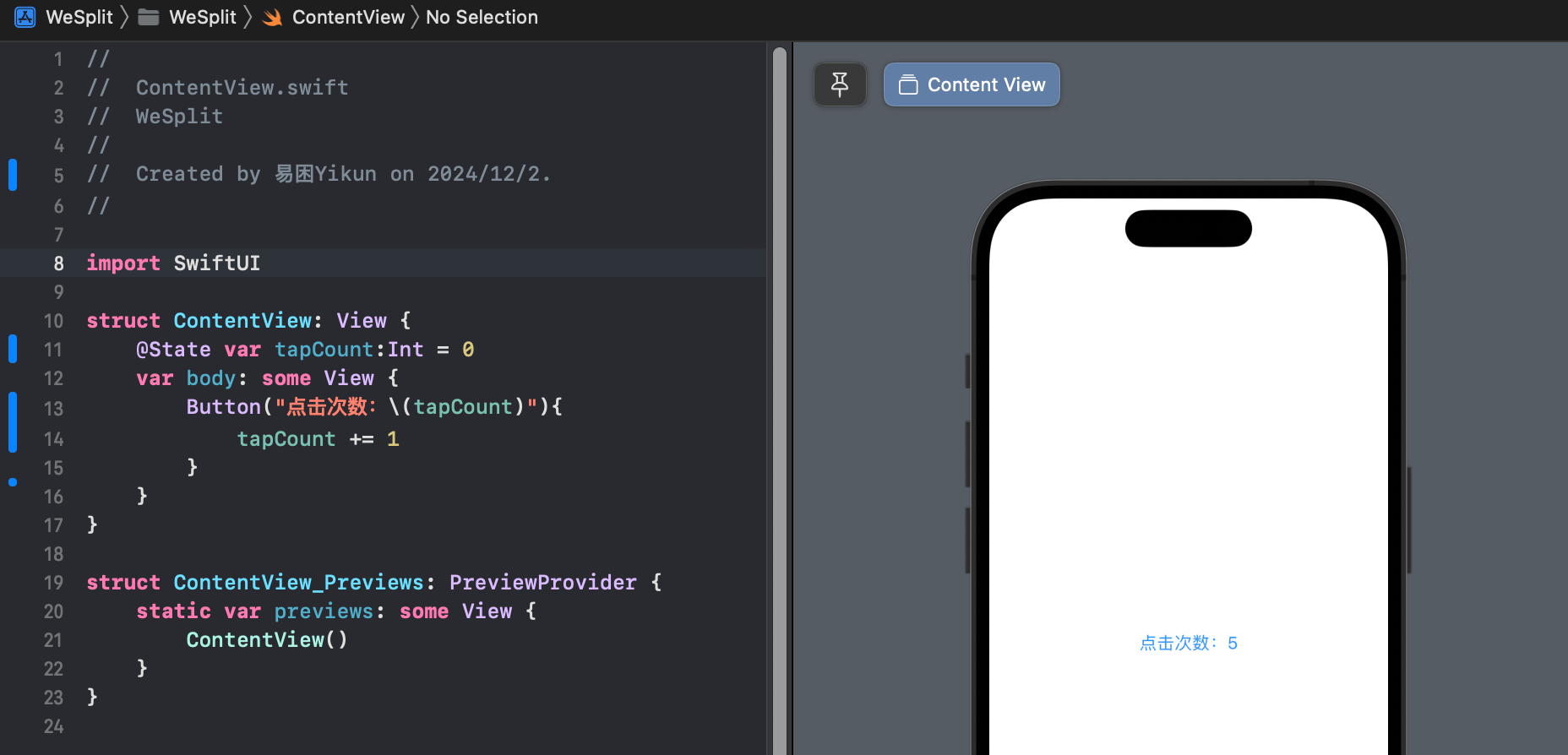
1 | import SwiftUI |
实现效果图
知识点
之前学习的还是代码逻辑,要让逻辑体现在界面上,需要注意的,比如给变量添加的 @State 关键字。
当一个属性被标记为 @State 时,SwiftUI 会自动监测这个属性的变化,并在其值发生改变时重新渲染相关的视图。
$符 实现双向绑定
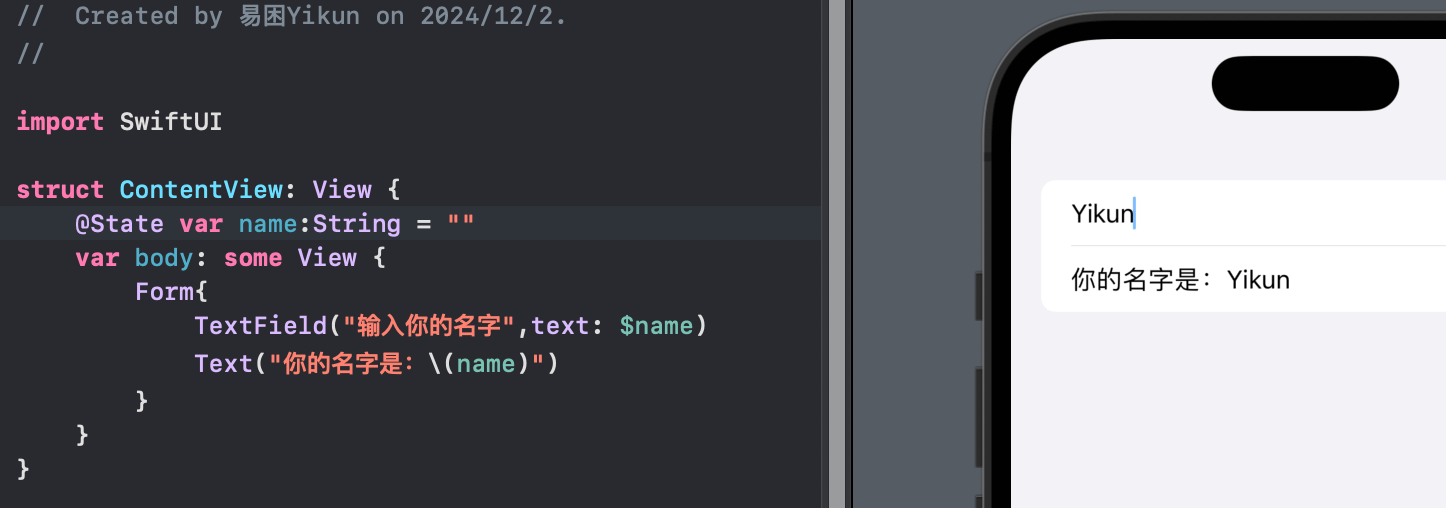
1 | import SwiftUI |
实现效果图
知识点
$ 符号用于创建对 @State 变量 name 的绑定。
@State 变量用于管理视图的状态,当状态改变时,SwiftUI 会自动重新渲染视图。而 $name 则提供了一种双向绑定的机制,使得 TextField 中的输入值能够同步更新 name 变量的值,同时 name 变量值的改变也能反映到 TextField 的显示内容上。
有点类似 Vue的双向绑定v-model 效果,在界面上表单输入对应字符串后,输入值能够同步更新 name 变量的值。
$0 的作用
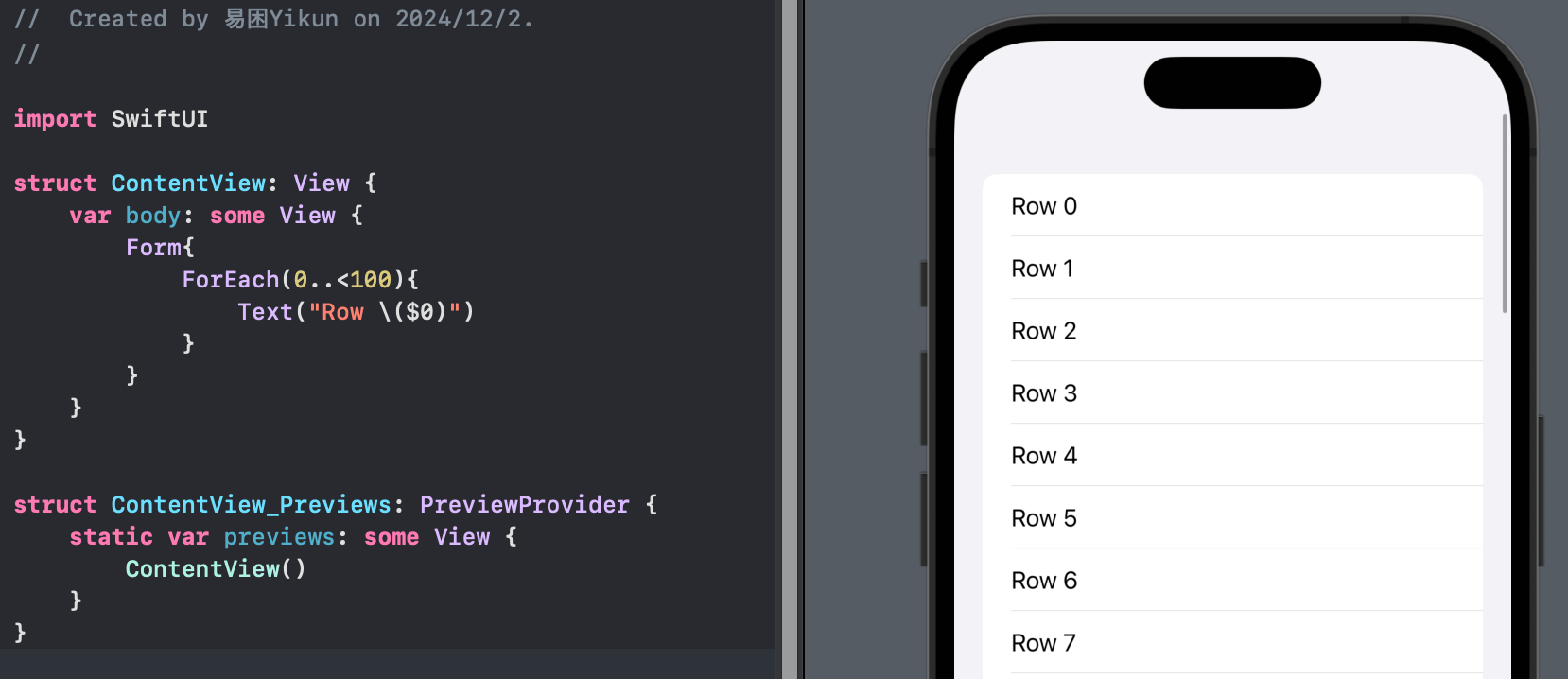
1 | import SwiftUI |
实现效果图
知识点
在 Text(“Row ($0)”) 中的 $0 用于在字符串插值中访问 ForEach 循环中的当前元素。
ForEach(0..<100) 会依次迭代从 0 到 99 的整数。当在字符串插值中使用 $0 时,它会获取当前正在迭代的整数的值,并将其插入到字符串中。
综合示例
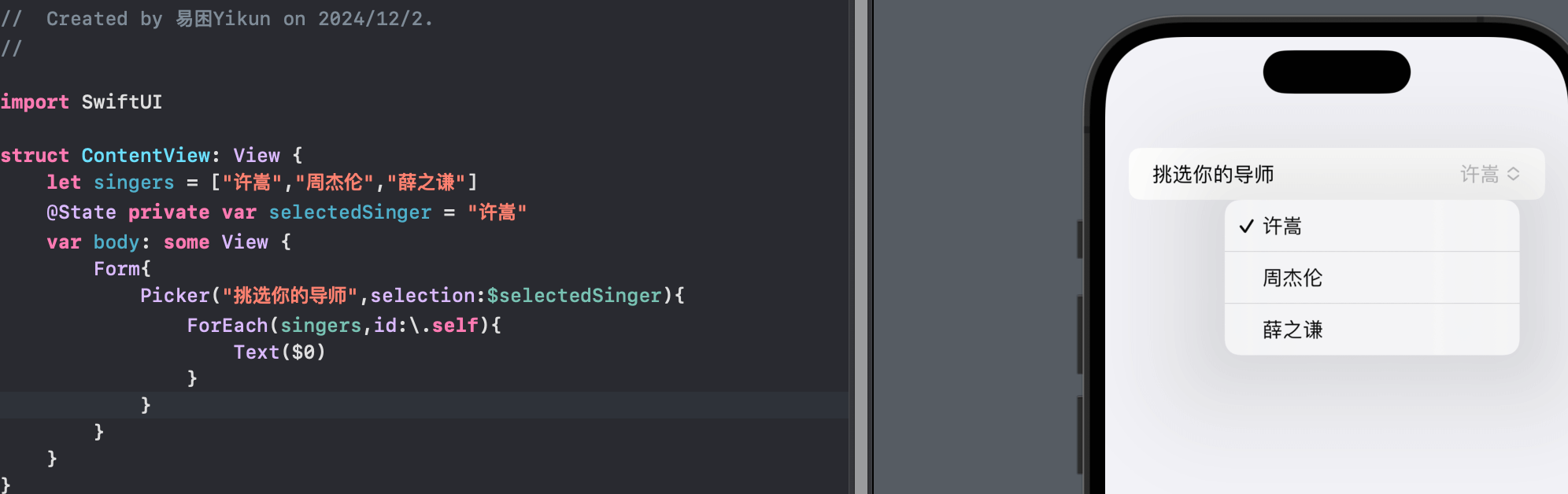
1 | import SwiftUI |
实现效果图
知识点
Picker 视图:用于创建一个选择器组件,让用户从给定的选项中进行选择。
selection: $selectedSinger :通过 $ 符号将 @State 变量 selectedSinger 与 Picker 的选择状态进行绑定,实现选择的交互效果。当用户在 Picker 中选择不同的选项时,selectedSinger 的值会自动更新,同时因为它是 @State 变量,视图也会相应地自动重新渲染以反映这个变化。
ForEach(singers, id: \.self) :在 Picker 内部使用 ForEach 来遍历 singers 数组创建选项。 id: \.self 表示使用数组元素本身作为每个选项的唯一标识。
- 感谢您的赞赏